I am fortunate enough that I occasionally get to speak on panels, many with students. And because I’m a UXer through and through, I do a bit of research before the panel. Here’s what 8 designers wish they could tell their younger selves…
Skeuomorphic design is dead, long live skeuomorphism
I know, I know — skeuomorphism ? What is it, 2012?
But, I’m not talking about Skeuomorphic design (where digital things look like real-world things e.g. your bin icon looking like a ... well… bin), I’m talking about skeuomorphism in the way users think about your product in relation to other products in the marketplace.
Iconography. Good or bad? As always, it depends
Warping the space-time continuum with design
SUPR-Q 2: SUPR-Q Harder
At SEEK we’ve been experimenting with the SUPR-Q. We had a few hypotheses from our first study that we’ve explored through our second SUPR-Q Study. These are:
Tool limitations may negatively impact scores
Drop off could be addressed by improving the survey design
Even with addressing 1) and 2) the NPS would likely still be lower when measured as part of the SUPR-Q than an individual NPS rating, and skew towards aesthetic feedback given the questions asked.
Understanding how the SUPR-Q impacts the NPS
At SEEK we’ve been experimenting with the SUPR-Q. We first ran it as part of a usability test in face to face research (n=5) to trial, and then went full scale using an on site Hotjar poll (n=1,811) to get a more representative sample for our first benchmark. The SUPR-Q (Standardized User Experience Percentile Rank Questionnaire) is an 8 item questionnaire developed by MeasuringU that is used to measure the quality of the user experience. What actually impacts users likelihood to recommend?
Ghost Buttons — Not as bad as we thought?
Are ghost buttons really as bad as they've been made out to be? Ghost buttons are often touted as low-affordance, and it’s true of many of the examples we see — buttons with poor contrast placed over images making them difficult to use and confounds A/B tests. We say we are comparing ghost buttons and ‘normal’ buttons but we are really testing accessible vs inaccessible buttons, high vs low contrast designs, high affordance vs low affordance designs (and it’s not a surprise that ghost buttons lose). What happens when we test an accessible ghost button against an accessible solid button?
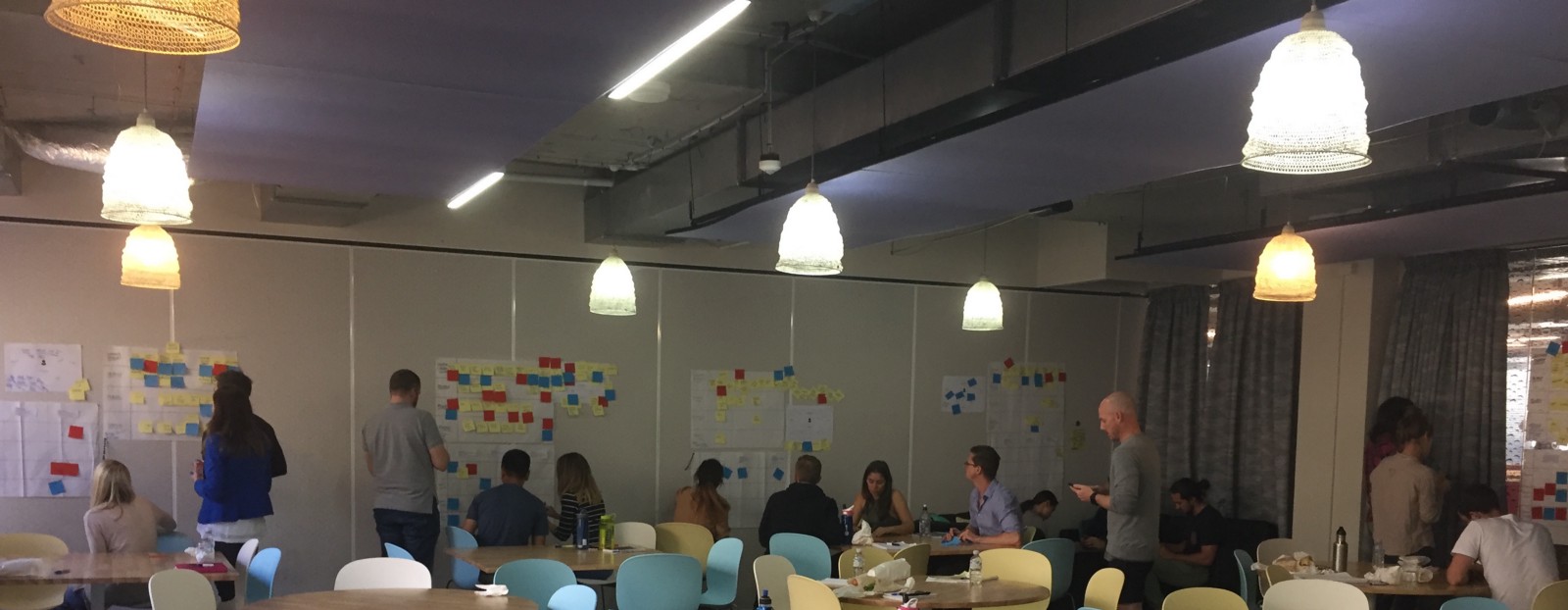
Design Thinking 101 — The Double Diamond Approach (Part II of II)
Design Thinking 101 — What is it? (Part I of II)
Online & Search Behaviours of Blind Users
We often make assumptions about blind users, however blind users are not homogenous. They differ as much as sighted users in terms of technical ability and search strategies. Just as not every sighted person is tech savvy, not every blind person knows how to use a screen reader well, or utilizes all the power features. This literature review explains the online and search behaviours of blind individuals
Press the pink button — Designing for colour blind users
We use colour as a signifier for people, places and things all the time. Probably more than you realise. About 8% of Australian males and 0.4% of females are colour blind. Like all people with ‘disabilities’, there are certain things colour blind people can’t do. Design can help make the world more accessible to ensure they can do everything those with ‘normal’ vision can. I explore ways to deign for colour blind users, which often improves the experience for everyone.