A few bar tab apps have being propping up lately, so I decided to give one a go. I happened to choose Clipp because they had a special offer code, and who doesn’t like discounts on drinks. So, what of the UX?
Sometimes it feels that UX Research has become synonymous with surveys. They’re cheap, easy & can reach large amounts of users. Sounds great, right? Wrong. Surveys are not enough
I took a pause and then answered four things I am sure they were not expecting. My tips are about how to improve the health and happiness of your work life.
After just 0.1 second users start to perceive a delay if your app isn’t doing The Thing™ that they just told it to do. We needed to buy 8.5 seconds. We had to manipulate (percieved) time.
There are predictable questions I get asked over and over again when someone finds out what I research, and that I have 2 microchips inside my body. These same questions pop up on social media every time I appear on TV or in the news.
Some people refused to believe the reality of how these chips work, and there’s no point trying to change these minds; the “the Government is secretley tracking you with a microchip you received at birth, it’s all about the New World Order and they’ll switch you off if you don’t comply” crowd.
This post is not for them. This post answers the FAQs for people genuinely interested in learning about the technology and educating themselves on the reality.
At SEEK we’ve been experimenting with the SUPR-Q. We first ran it as part of a usability test in face to face research (n=5) to trial, and then went full scale using an on site Hotjar poll (n=1,811) to get a more representative sample for our first benchmark. The SUPR-Q (Standardized User Experience Percentile Rank Questionnaire) is an 8 item questionnaire developed by MeasuringU that is used to measure the quality of the user experience. What actually impacts users likelihood to recommend?
The Apple Watch is set to hit stores in April, and there's been lots of speculation of what your favourite apps will look like, and what use it will be. What I want to speculate on is how people may use the heartbeat sharing feature - what possible use cases do users have for this? I can think of a few that may be used, so perhaps this feature is nothing to scoff at.
UXmas is an advent calendar for UX professionals - containing articles, thoughts, drawings and freebies from UXers from all over.
This is just a quick note to update you that after following UXmas since it's inception in 2012 I was the present your true love gave to you on the 7th day of UXmas! You can read my article about Automagic here and follow UXmas in the countdown to Christmas at www.uxmas.com

Quality Triangle
If you've done any sort of formal training, or first year university IT or business classes, you may be familiar with the quality triangle. The quality of a product depends on your ability to balance the factors at each point of the triangle - Time, Scope, Budget.
For us UX designers we work in a different triangle which I'd like to introduce - the triangle of needs.

Triangle of Needs
UXers need to balance the business needs, the user needs and the tech needs. The inside of the triangle is the "needs", or the requirements / stories for the Product to be built.
Researching into travel money cards to use while overseas I thought I'd made the best choice - no transaction fees, pretty fair exchange rate for USD, no load fees, no exit fees. I couldn't find the flaw. While the money side of things is still fine, positive UX is lacking.
I use a password manager so my password was something complicated. Upon login I was asked to enter a few random characters from the password. What is this?! This makes no sense to me, and doesn't seem any more secure to me - if someone already knows my password they too will know the values in these positions. Because there is no way to save the password in the app, and it was too difficult to figure out what the nth value was, I ended up changing my password to something simpler. BAD.

The app requires you to enter your travel card number and password every time. There is no option to save the password which is annoying and slows me down every time I want to use the app. About 90% of the time I get an error straight after logging in - making me lose faith in the app.

At first I wasn't even sure that the card even had a pin. After trawling through the website I found that there was a pin. When I tried to access it via the app I kept getting an error, and was directed to call. I was taken to an automated menu which asked me to enter a whole bunch of numbers and "press the hash or square key" (Square key?)
After listening to the automated menu, I knew I needed to press 1 which I did. But I was forced to listen to the entire automated menu before it would register what i had pressed. Making me waste time before I even get to hold? Not impressed.
One of the audio prompts asked me to enter my date of birth, and of course I didn't bother listening to the rest of the recording - I simply entered "DD-MM-YYYY" and got an error. Apparently what they actually wanted was my birthDAY (i.e. DD-MM)
I found out the birthday vs birth date issue after talking to a human on the phone to troubleshoot what I did wrong (and was blamed for it, rather than recognising the bad design of the automated system) and put back to the automated menu to re-do all the steps again. Couldn't the human have helped with my request.
The card took 3 days for funds to be loaded! Because that's what you want when you're travelling and need money, to have to wait three days for it.
The app had no visibility of money that you had transferred and was pending, or of pending transactions so you really had no idea what was going on with the state of your balance.
Maybe some fees would've been worth it to have a more enjoyable experience! Next time, I will use a different card.
I'm recently back from a holiday. A proper holiday. As in, not staying a few extra days at the end of a conference, or after business, but a proper holiday. But, being me, I of course still had UX running through my head.
In the process of looking for flights, on multiple websites, I became extremely frustrated. The UX of travel is highly documented elsewhere (think the posts on re-designing boarding passes) and I've not analysed anything in great detail. Just a passing note to say: why can't I search for flights based on the arrival time, as opposed to departure time. Think about it, when you are on holiday you might need to be somewhere by a particular time, and it would be much easier than trial and error of different times and looking at when they arrive (especially because of the time difference, even if you know it's a 14 hour flight that math is well beyond my comfort level). The websites that are trying to aggregate and provide a better experience should consider putting in the arrival time feature.
What do you think? Would you use this feature?
I was recently staying in a brand spanking new house, literally brand new no one else has stayed in there before. It's interesting to see the few issues that have arose from incorrect installation as the builders weren't considering UX.
Remembering that UX is not just what happens when we interact with the product, but the feelings and experience before, during and after use.
Picture this. It's 10degrees (50F) and you want a shower to warm up. The house is cold because it's new and heaters have never been turned on. It's tiled which isn't helping with the temperature and you're covered in goosebumps. You get in to the shower and you see a faucet that looks like the one pictured. Generally, turning left is hot (red) and turning right is cold (blue), however this particular faucet had blue indication on the right (hot) and red on the left (hot). So, despite my natural expectations, I followed the labels on the tap and nothing but cold water came out. I waited a few seconds and the water had not warmed. I turned on the bathroom sink to make sure the hot water was working and confirmed that it was. With arms going blue from the old, I decided to try moving the faucet to the other side where it indicated cold water would come out. A viola hot water!
Bad UX indeed.

After a sleepless night, I decided to give up on trying to make it to the land of nod and get up and do some work. After a few hours I decided it was breakfast time, and I could have a nice cooked breakfast before heading to work. Being in the new house, I was working with an oven I'd never come across. I decided to grill an English muffin and upon looking at the nob on the oven it was not evident at all what symbol was what. I clicked them around a bit, putting my hand in the oven to see what was on and no luck. I ended up having to get out the oven instructions (quoting The Simpsons "le grill - what the hell is that!") and decode what the funny symbols were meant to be.

Iconography is difficult. This is why we need to user test!
Just a quick note to formally acknowledge my "UX of Everyday Devices/Things" themed posts are, of course, inspirited by the great Donald (Don) Norman and his influential book published in 1988: The Design of Everyday Things (DOET) (then the Psychology of Everyday Things POET).
This book is the cornerstone of my UX journey; it was this that sparked my passion and made me realise other people were not only frustrated by the design of every day things, but were working to understand and change the way that people interact with technology and objects.
These posts are my experience, interpretation and observations of the UX of Everyday Things (UETS) and will be an ongoing theme I write about.

My much loved copy of DOET
There is a Cat Café opening in Melbourne and they are looking for staff. My good friend Veronica Dixon, a graphic designer with her own freelance company Elvedee Designs, decided she would love to work at the Cat Café because of her love of cats and coffee; the flexibility freelancing affords gives her the ability to peruse this position.
Not satisfied with any ordinary application, Veronica decided that she would showcase her design skills in her application, or should I say cat-pplication, and thus project BJIW (Best Job In the World) was born.
Over the weekend of July 12th to July 13th we joined our graphic design and UX design skills, with ‘cat-piration’ from felines Pinni and The Fluff; with our powers combined we:
- Incepted ProjectBJIW;
- Started tweeting to gather interest;
- Used a scrum board with hourly stand ups to keep us on track;
- Created tasks to reach our goals, and;
- Achieved our three main projects:
1. A ‘recommendation video’ from Pinni the cat recommending her human, Veronica, for a job at the Cat Café Melbourne
2. A care-package from The Fluff recommending her human, Veronica, for a job at the Cat Café Melbourne with items to donate to the cat café
3. A behind-the-scenes look at ProjectBJIW
Recommendation Video
Veronica loves cats, and looks after them better than anyone else in Melbourne… who would know better than her cat Pinni! We helped Pinni to create a video to show Cat Café Melbourne why they should hire Veronica. The video is available here.
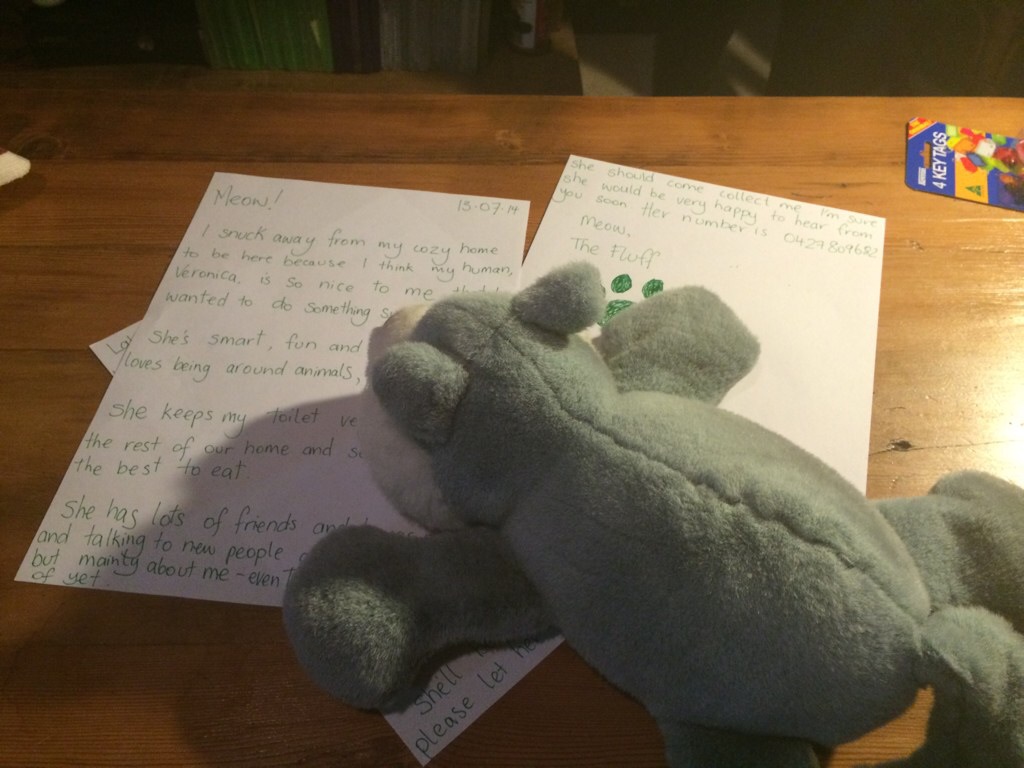
Care Package
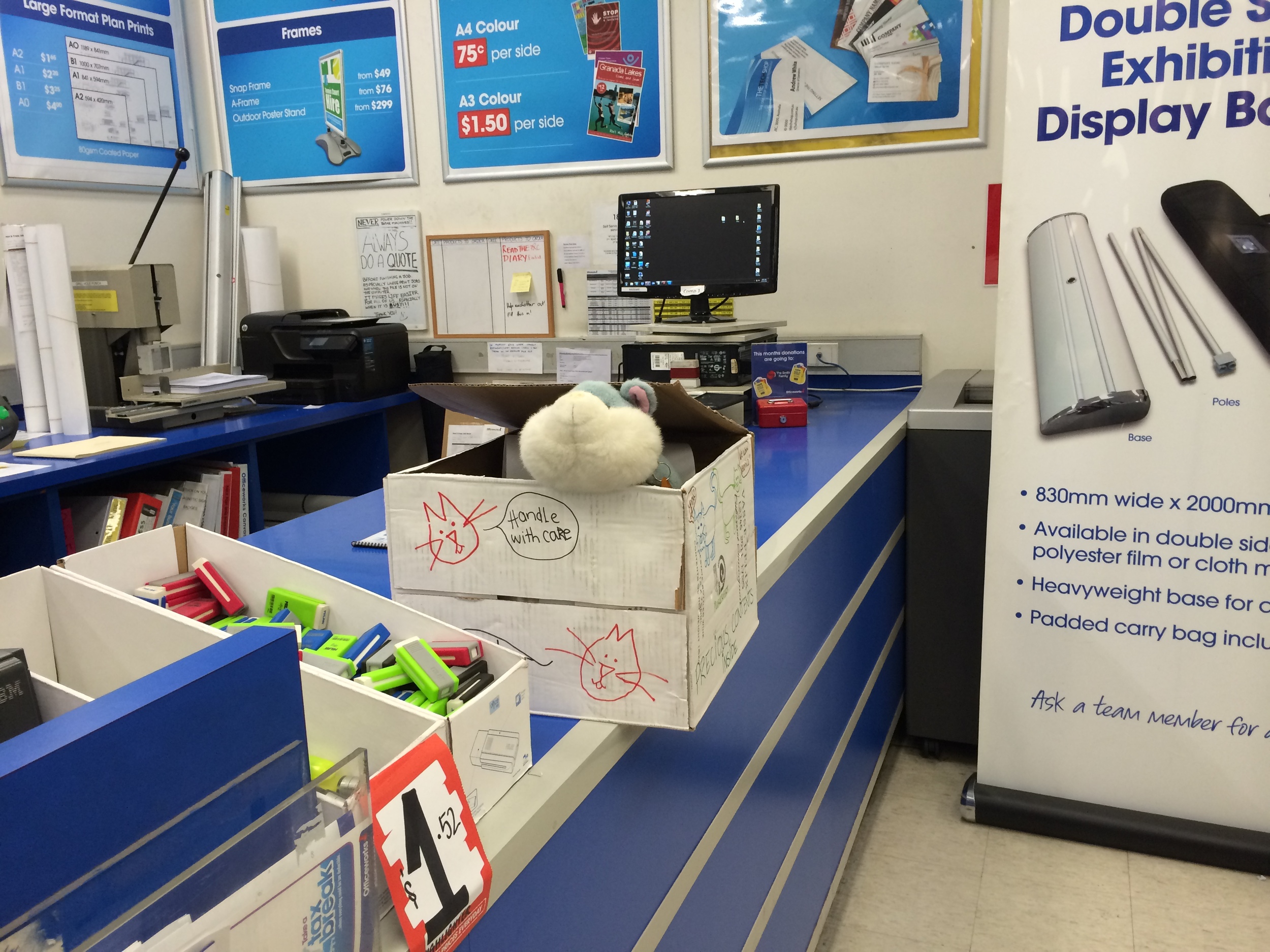
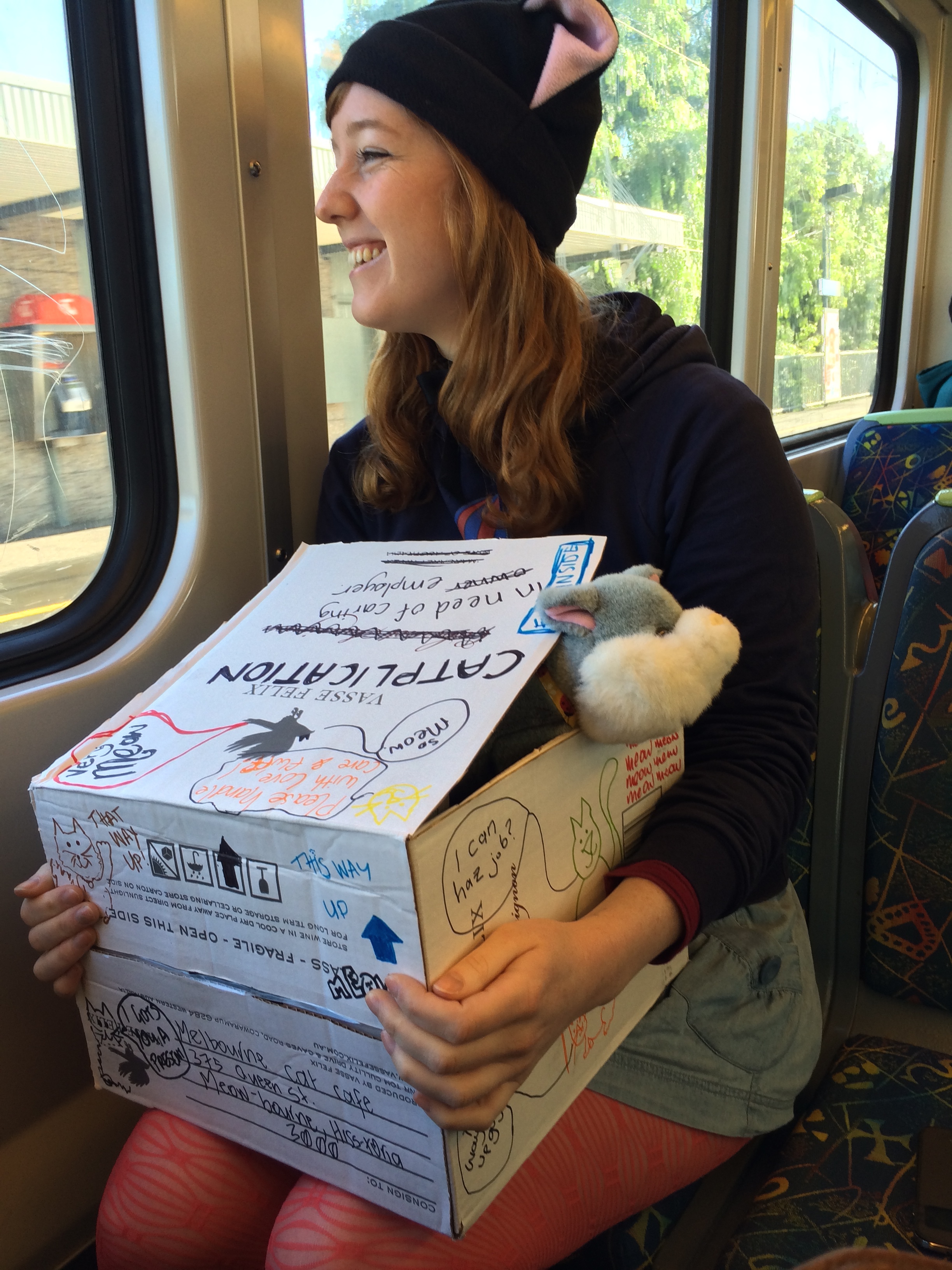
The Fluff gathered a box, wrote a letter of recommendation and hitchhiked into the city (which is difficult without opposable thumbs) to print Veronica’s resume and wait at the Cat Café Melbourne with some toys to donate. We’re still waiting to hear back on whether or not The Fluff successfully persuaded the Cat Café but hasn't returned home yet.





Behind-the-scenes
As typical graphic and UX designers, Veronica and I documented our processes from inception to completion.
The major tasks we completed were:
- Ideation of the concept including mind-mapping and task creation (collaborative)
- ‘Sprint’ planning (UX)
- Designing and creating Veronica’s resume (Graphic Design)
- Designing and creating the letter from The Fluff (Graphic Design)
- Creating and packing The Fluff’s box (Graphic Design)
- Decorating The Fluff’s box (Graphic Design with collaborative construction)
- Writing the script and direction for the recommendation video (collaborative)
- Filming, editing and producing the video (UX), and;
- Social media awareness (UX with collaborative contribution).
The behind-the-scenes video is available here, and the Twitter trail here.
Stay tuned for updates on ProjectBJIW!
Today I has an ultrasound; nothing serious or exciting to report, other than my UX observations.
The machine used was a Phillips xMatrix not dissimilar to the device pictured, taken from www.jakenmedical.com.
Being a UX designer, while trying to take my mind off the procedure, I was studying the buttons and making mental notes about how the operator knew just what to do with these seemingly randomly placed, and unlabelled, buttons and how much training he must have had. This confusing interface lives in an environment where mistakes must be eliminated.
As he was operating the machine I noted the positives of his experience. The machine enabled him to attach different sized sensors, with long cables to reach the patient (i.e me) without dislodging from the ports. The machine is "easily" operated with one hand, while the other is used to manipulator the sensors over the patients body.
I was thinking how well everything was going, all about the UX when I experienced the bad UX I thought such a confusing design afforded - the operator had been entering the wrong labels on the images, and there was no way for the system to go back and change the label to what the organ really was. He then had to delete said images, and redo those parts of the ultrasound, giving me a prolonged ultrasound and a negative experience for all.
My 20 minute ethnography was insightful, it would be an interesting exercise to redesign these machines to improve the UX for both patient and operator.
Check out my portfolio | Read about my PhD research | Get in touch
Can't find what you're looking for? Search the site
© Copyright Kayla J Heffernan